Role: I worked with a team of 2 Product designers, a PM and a stakeholder.
Methods: Research, analysis, User interviews, Value proposition, and Wireframes
Tools: Pen, Papers, Miro and Figma
Deliverables: UX Research & Analysis, Design System, Lo-fi & Hi-fi Prototypes
Overview
The main purpose of Tarbeeta warehouse is to hold, manage, and track transfers to other business functions. While it isn’t a revenue generating unit, it can significantly optimize costs.
Main warehouse functions:
- It leads to better decisions which saves money for the business.
- Store inventory of various types.
- Accurately track consumption.
- Helping leadership to grow products based on reports.
Understanding

I started the process by understanding the problems and the users and defining the problems and ended with validation. This process provided me with a roadmap and here are the highlights of the meeting:
- Discussed the business goals
- Know more about their problems
- Understand their offline workflow
- Determine our key metrics.
The result of this meeting was amazing. I was informed and understood a lot and got a lot of insights to start
Research

We began the process by reviewing documents and research pertaining to our initial prompt. This helped us gather insights and a more educated view of the problem at hand. This process ultimately helped us refine our problem statement and how might we develop some ways to reframe the assumptions into more actionable solutions.
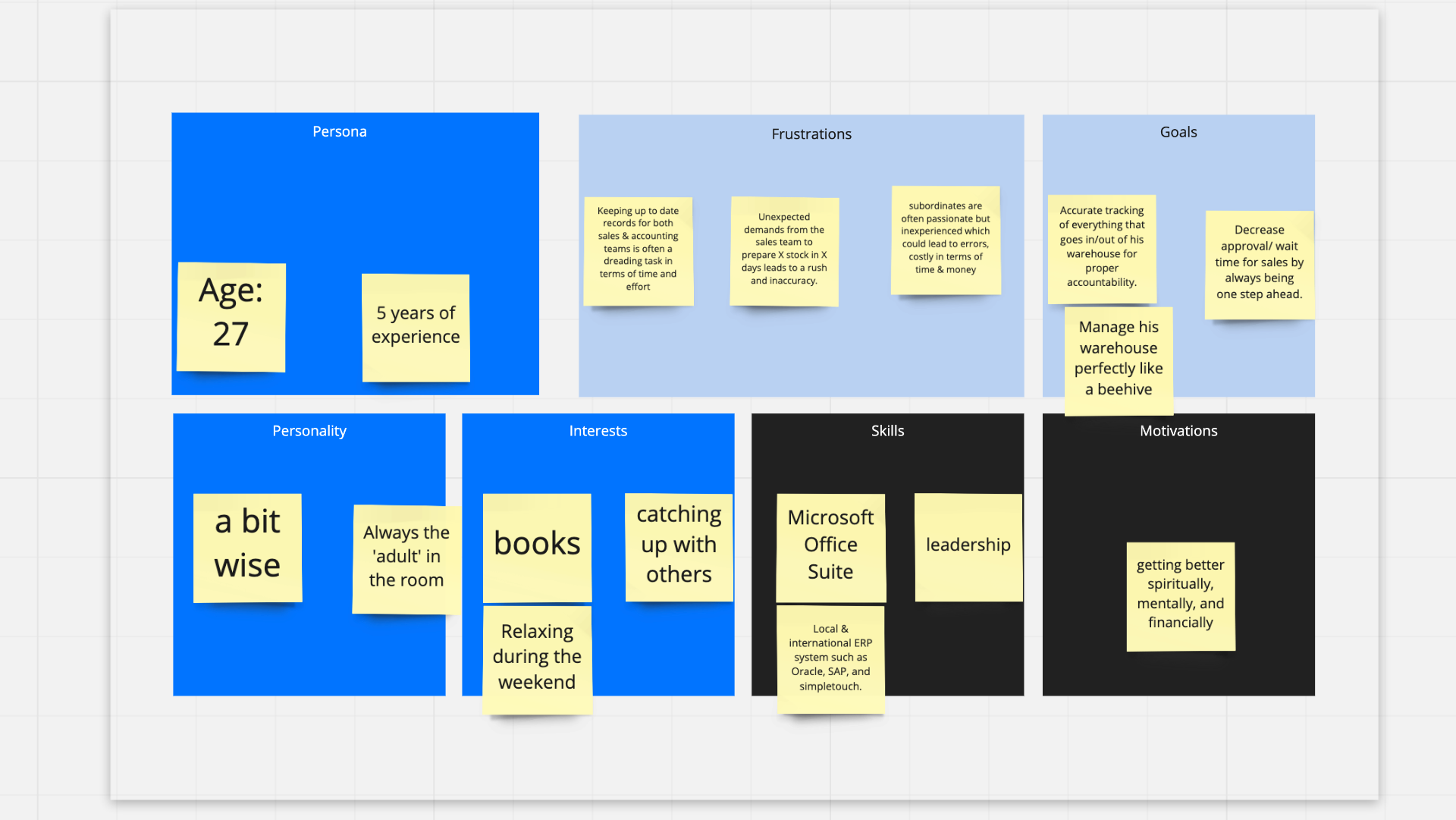
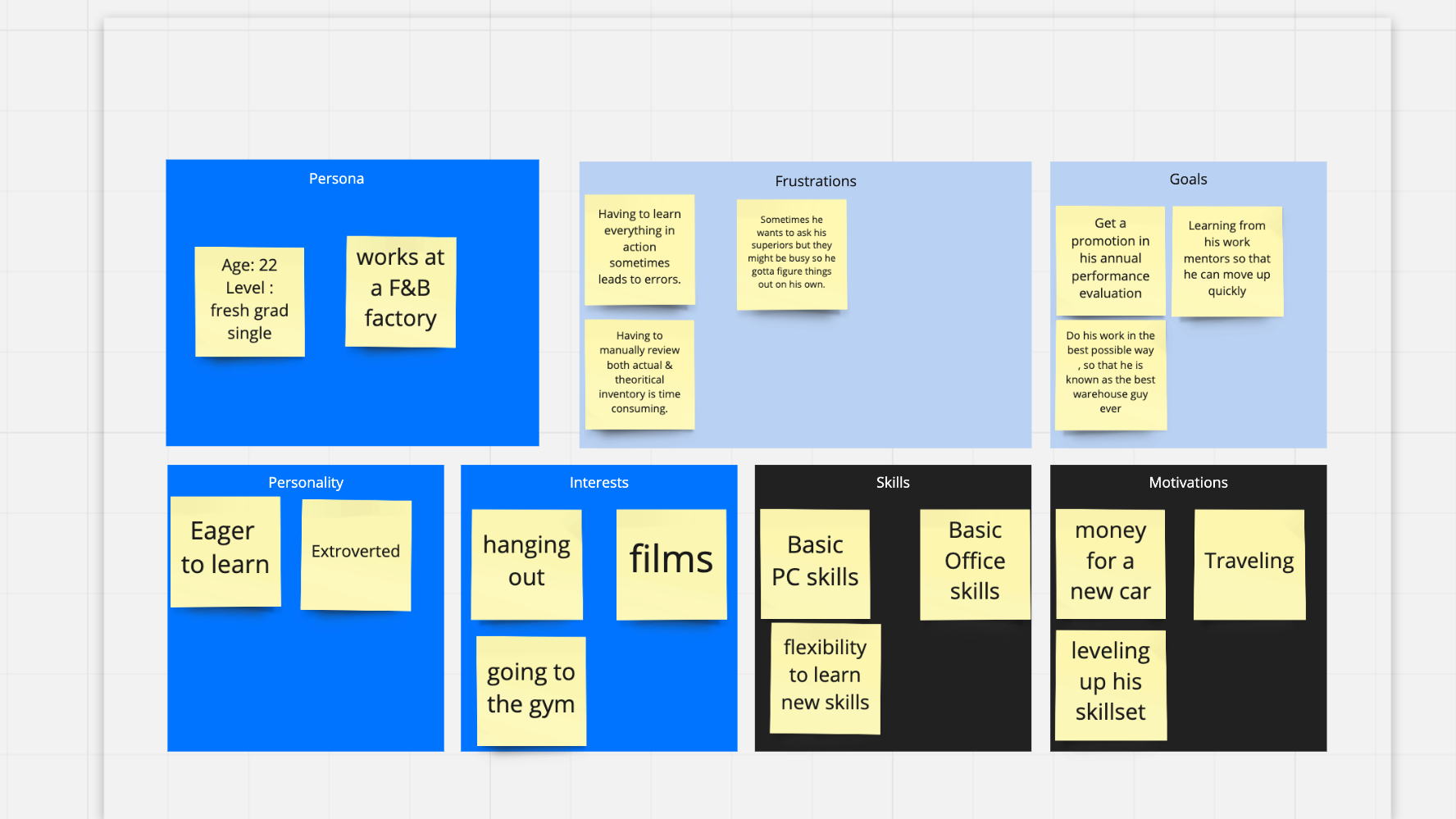
Persona


Interviewing users helped us to understand users behavior, goals, needs and highly focused on their problems and blockers they face in the day to day work life so we can help them to solve with this product.
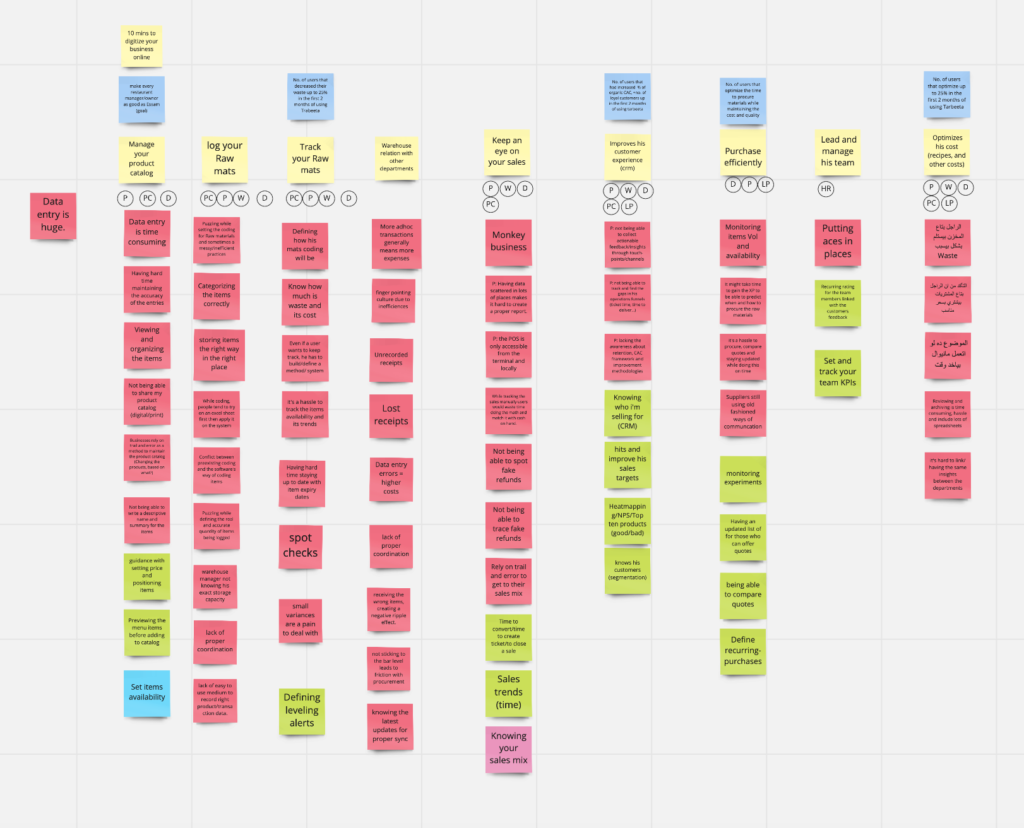
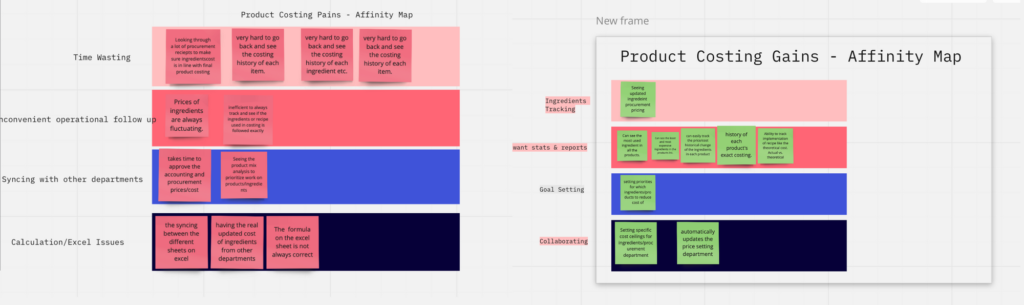
Affinity Mapping

We wanted to find the middle ground between business & users as observations from the research, Interviewing users and making connections between ideas.
- Organized ideas in a manner which draws out the various relationships between different ideas.
- It enables us to quickly summarize results we got so far.understand their workflow
- It showed us the common issues and scope of the customer problems.
- What makes our product unique
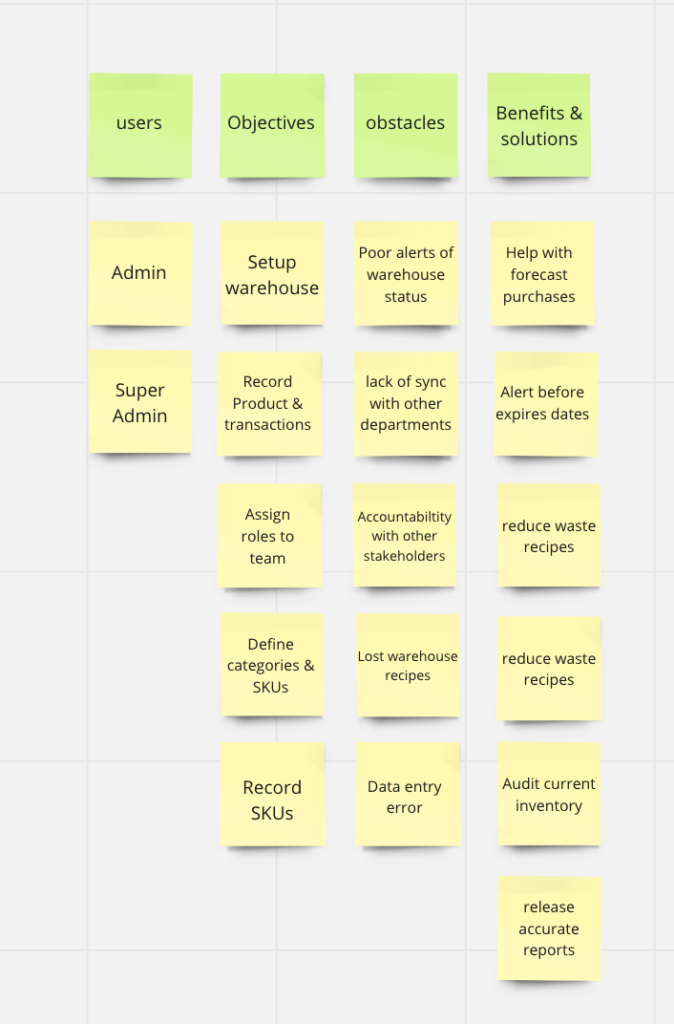
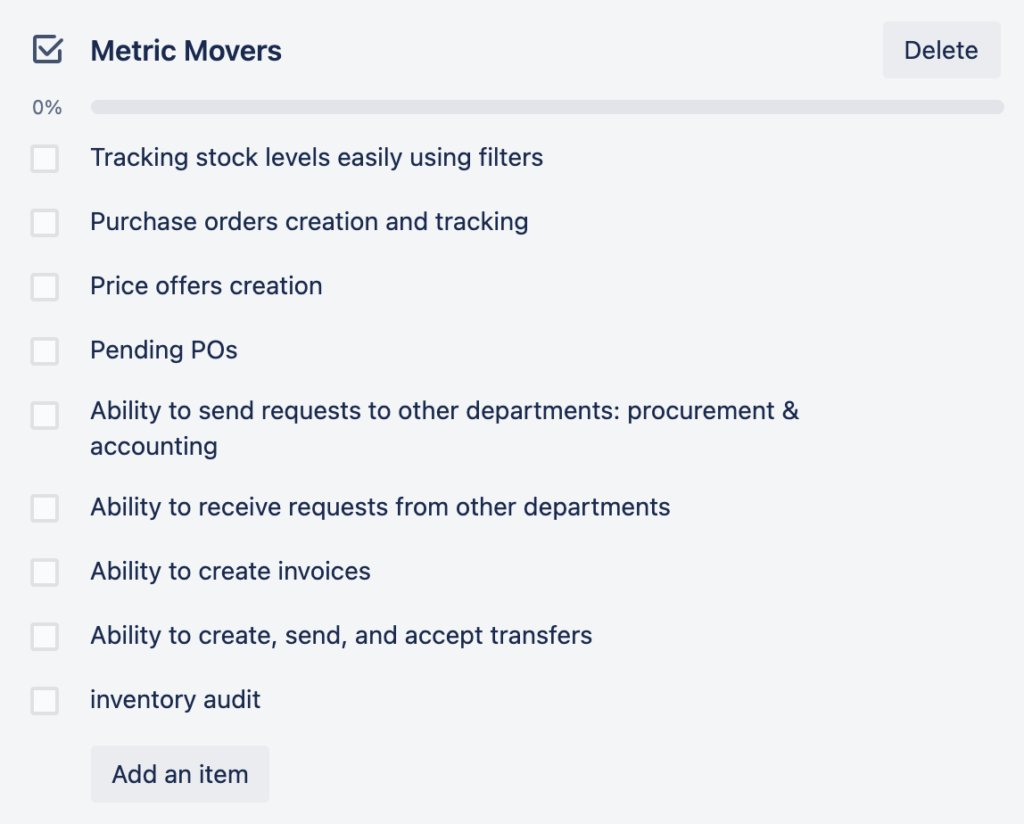
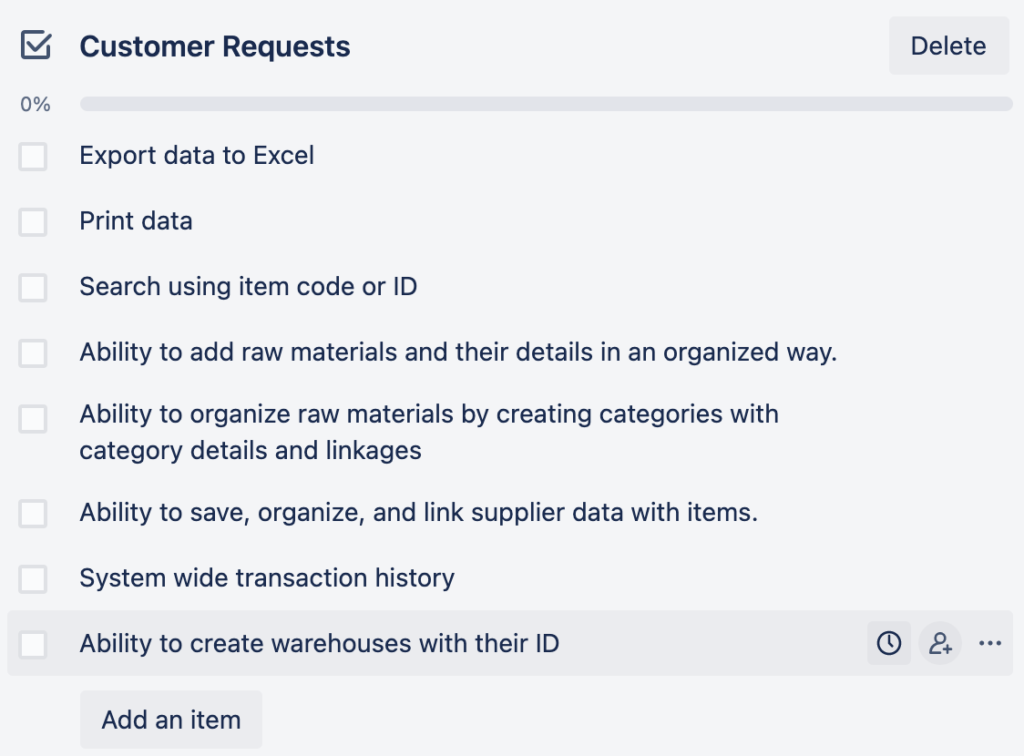
Feature list:


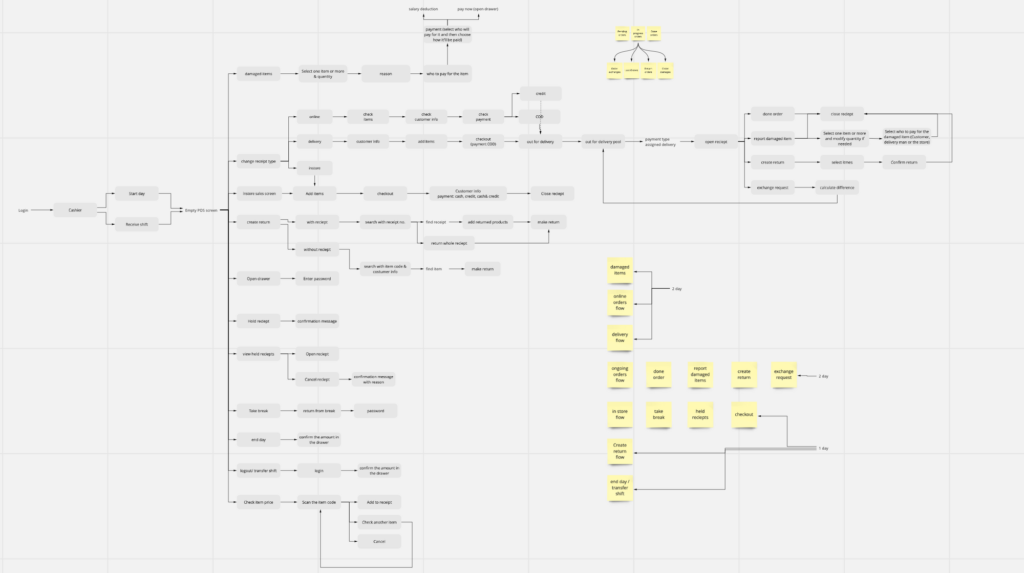
User Flow

Once the User Flow diagram was laid out, I was then able to start rapidly sketching out even more ideas for screens at each stage of the flow.
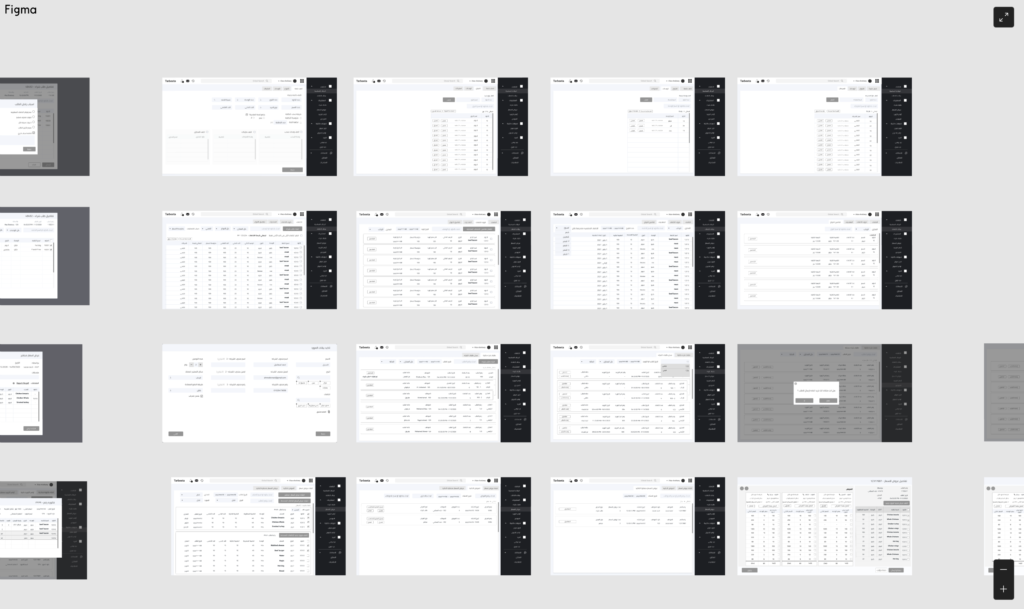
Wireframes
With all my research and conclusions in mind, I started building the dashboard. Starting with some rough sketches on paper, I drew up some ideas on the whiteboard, sought feedback from my teammates and then brought the final ideations to life in Adobe XD.
After defining the overall structure, it was time to pull out the pencil. I usually sketch the design process with low-fidelity wireframes. This is the way I iterate through many design options quickly and after that convert them to digital ones.
Testing
We conducted usability testing sessions to evaluate how users would engage with the proposed solution and validate if it fits the users’ needs to ensure that the information architecture of the product made sense, to further iterate user flows and improve upon it.