
Stakeholder: Nahdi Pharmacy of Saudi Arabia
Role: I worked with the stakeholders, PM, Design team and Development team
Methods: Research, user interviews, usability test, Prototyping
Tools: Pen, Papers, Miro and Figma
Deliverables: Research & Analysis, Usability Testing, Wireframes and UI design
Overview
Nahdi Medical Company is a leading chain of Saudi retail pharmacy. It manages and operates a nationwide network in 125 cities and villages across the Kingdom, which makes it one of the leading pharmacies in the region.
The Challenge
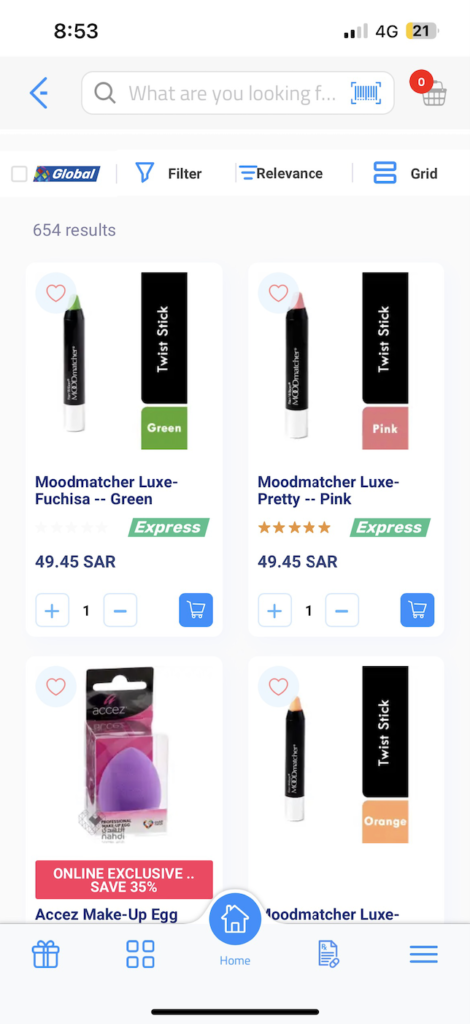
- The project goal was to completely revamp the UX, UI and the overall brand look and feel across the mobile app and website.
- One of the key factors for the experience was to focus on the usability of the app and let the users navigate across the app easier.
- Many users confusing while using the app, So Client wanted us to find a way to improve the customer journey.
- Improve the product position on the market by adding more features that add value.
Design Approach


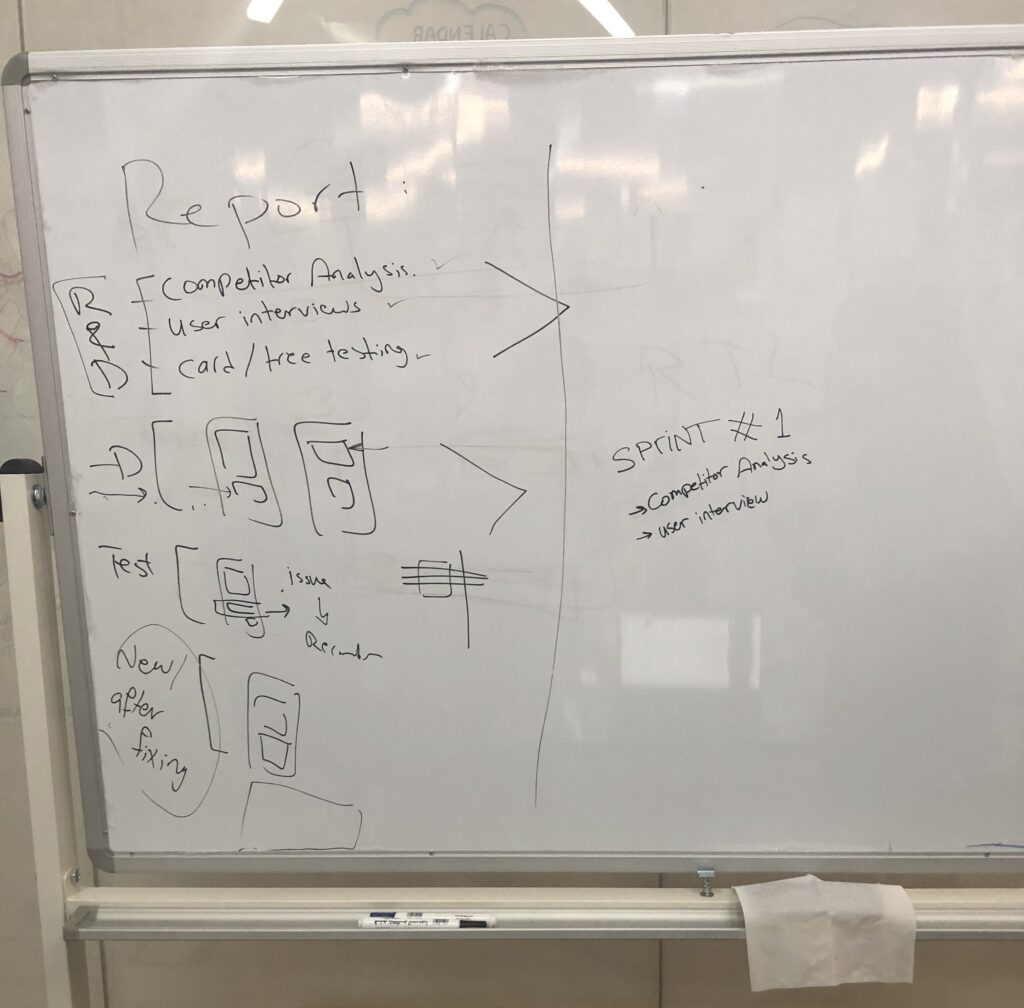
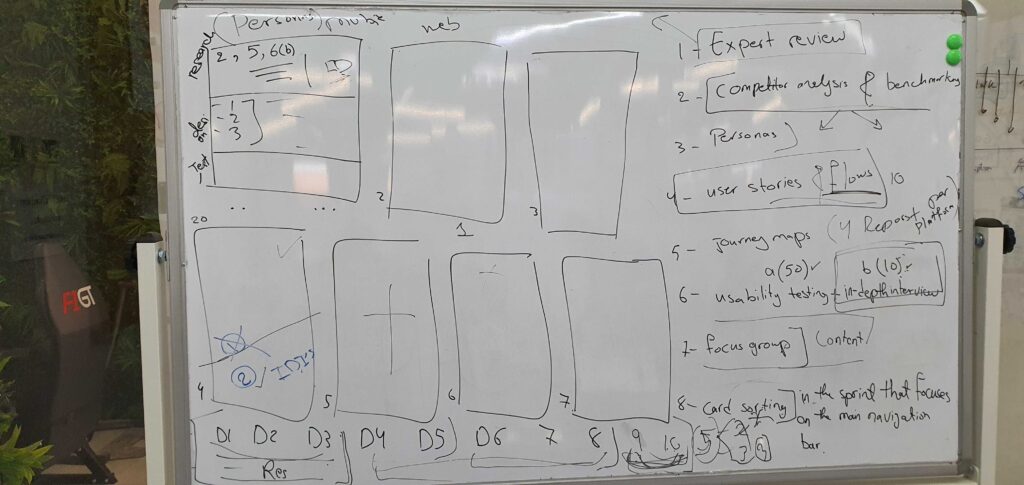
After I already had a clear problem statement, Now we can conduct an internal design team meeting to discuss what would be our approach and design process for this project to generate ideas and come up with solutions.
Heuristic Evaluation




We started by creating a report that discusses the main findings of the expert review done for Al Nahdi Online Pharmacy app. We paid particular attention to observations from an expert user experience lense; identifying the top most critical usability issues, prioritizing them, and providing recommended fixes for each.
Objectives:
The primary objective of this expert review is to expand on heuristic evaluations by assessing the design not only for compliance with heuristics, but also against other known usability guidelines, principles of usability-related fields such as cognitive psychology and human-computer interaction, and the reviewer’s expertise and past experience in the field.
These findings serve as preliminary insights to the usability tests taking place in the following phase. While this review document will establish the more apparent issues, usability test will uncover issues and problem in more depth and variance.
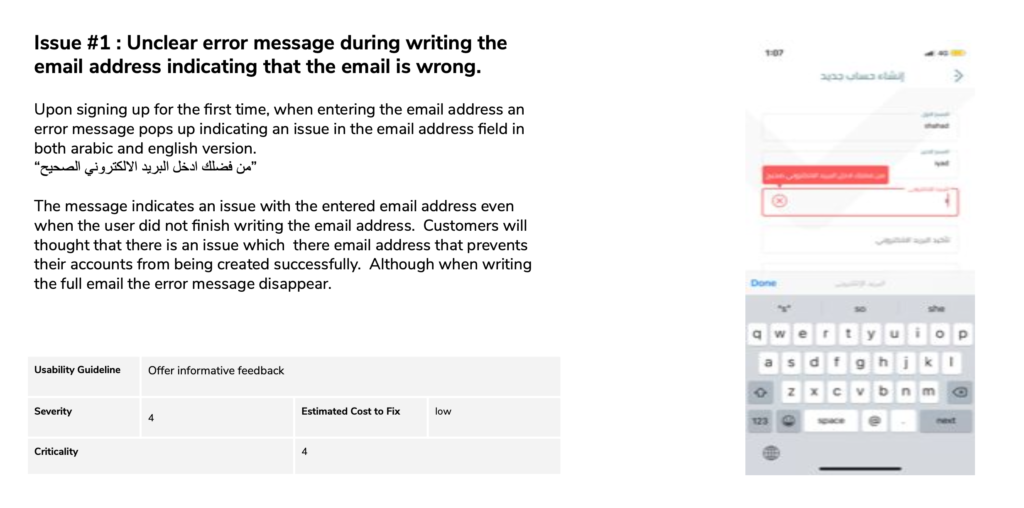
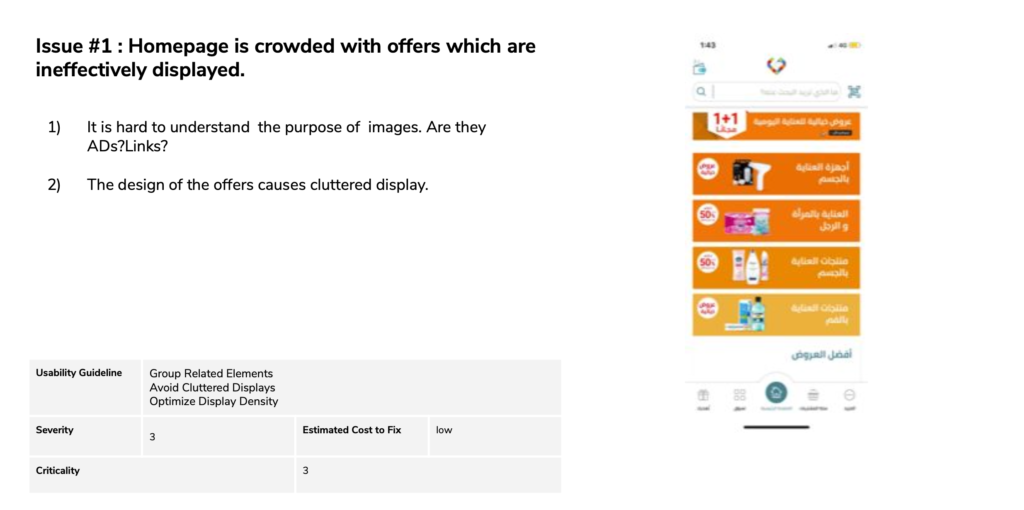
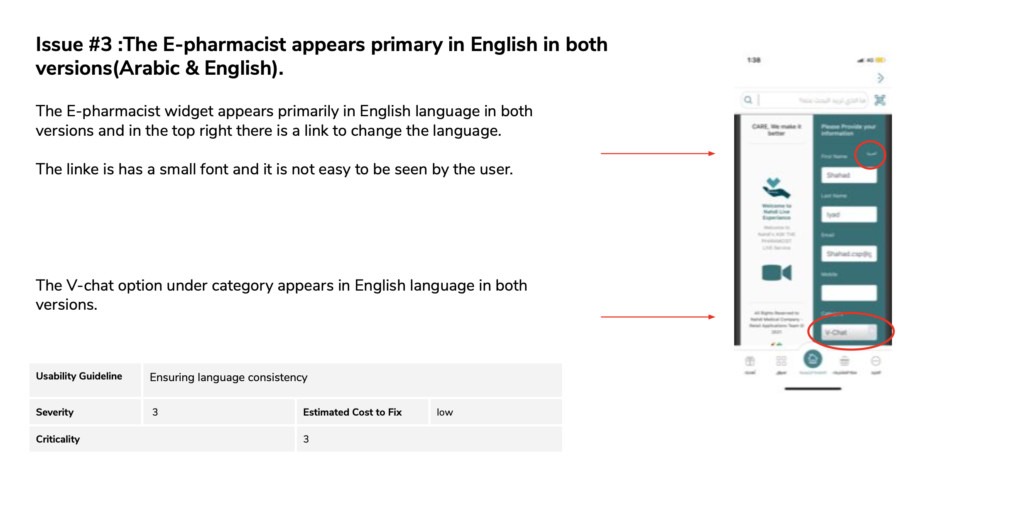
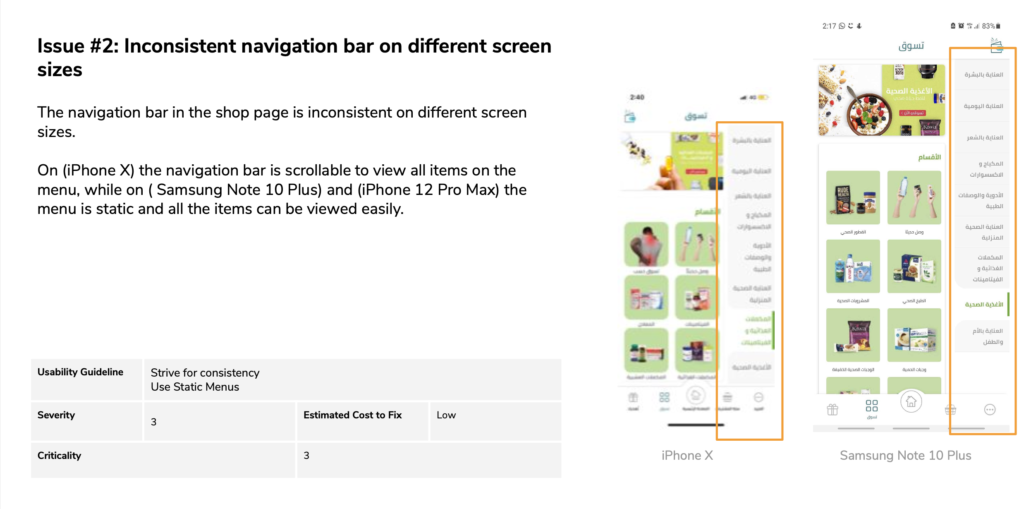
Usability Testing

- Through all the listed use cases, a thorough analysis is conducted against the major usability principles and design understanding to list out the main usability issues to be encountered by users.
- Then, each issue is given a severity score. The severity score equals to criticality since the frequency of occurrence is not accounted for in the expert review. Frequency is generally evaluated in the usability testing phase since it can be measured when there is more than one user testing the use case.
- Finally, after proposing a recommended solution for each issue, an estimate of the fixed cost was given to help prioritize the issues
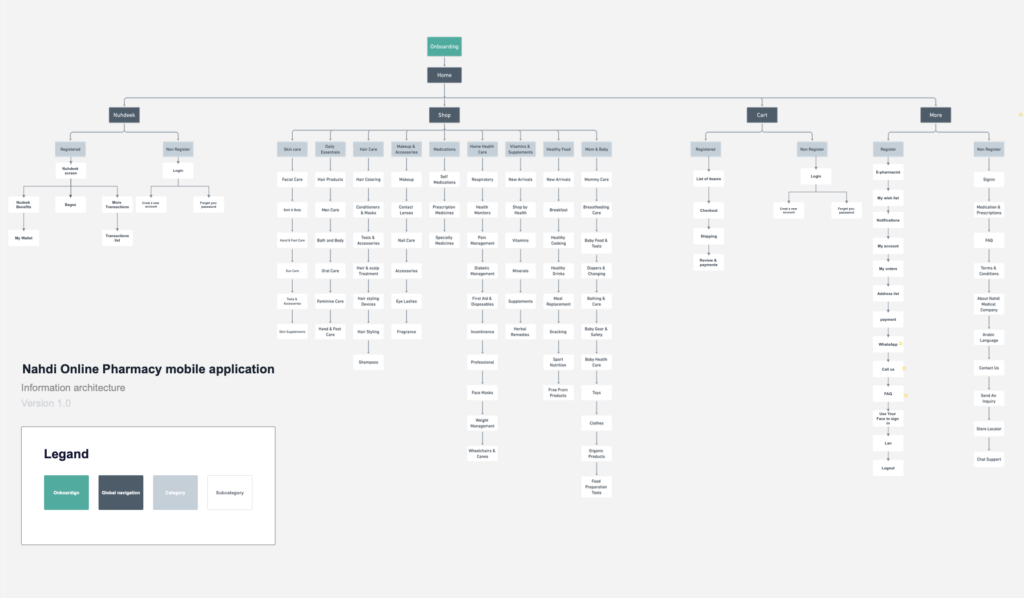
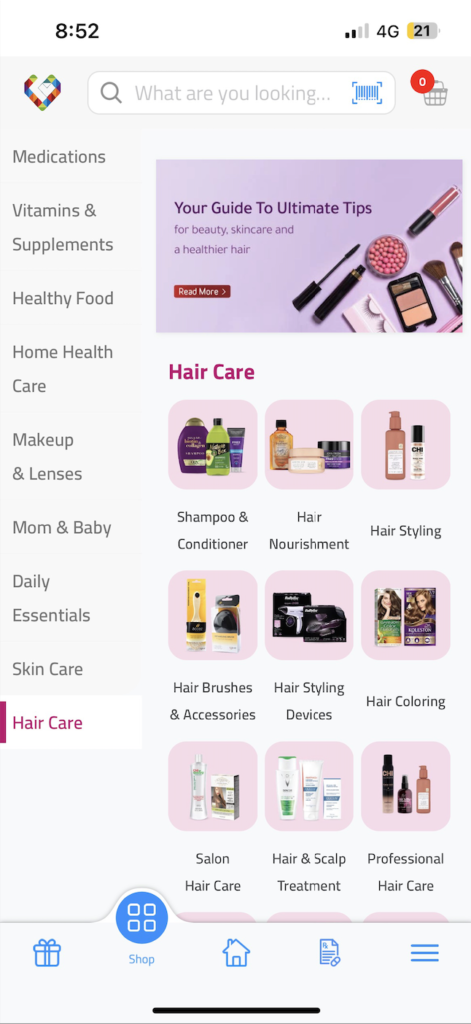
Information Architecture

Once I understood our users, then I began working on solutions based on the brainstorming sessions carried out in the definition stage, Starting with the ideation session to come up with the solutions
Alnahdi wanted to create a better experience for their online platforms, By following their analytical data and the competitor analysis data, I came up with some solutions from the brainstorming sessions we held as well.
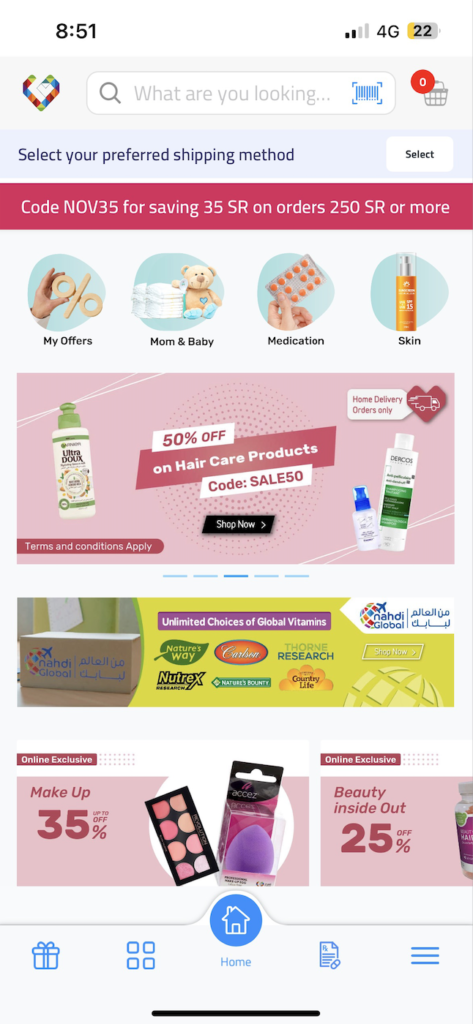
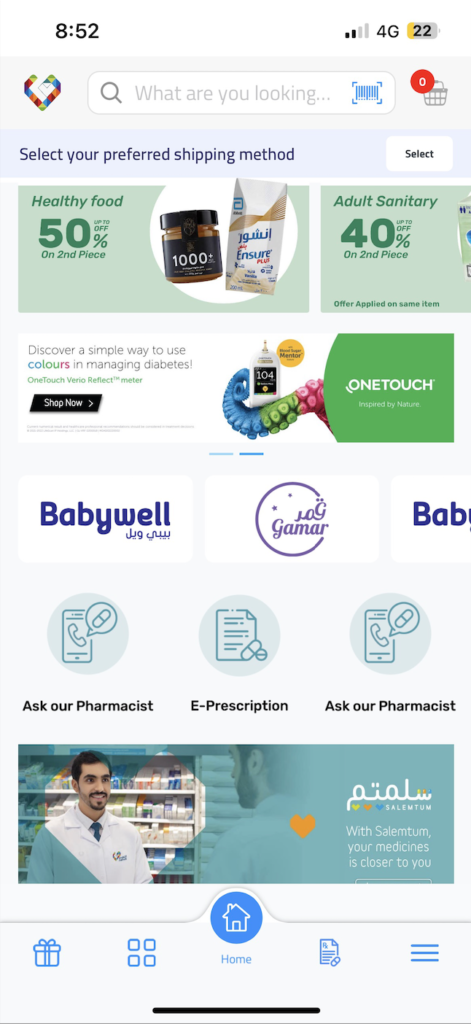
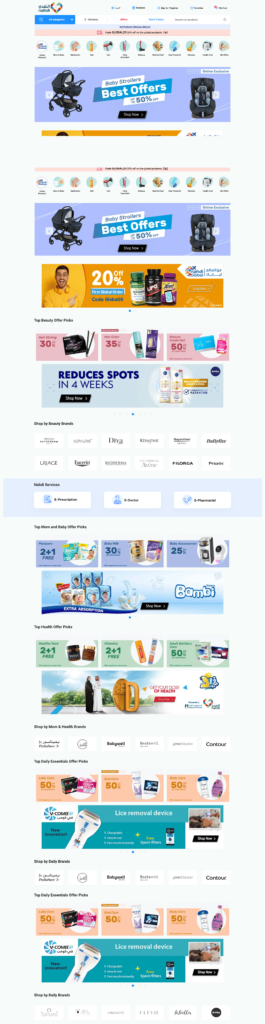
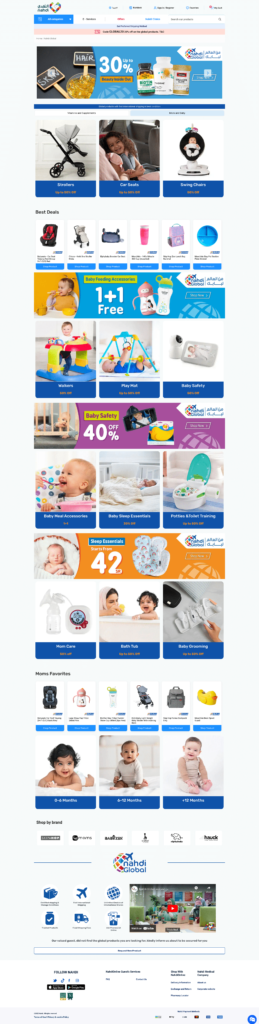
Visual Design








Highlights of the project
Skin Analyzer Tool
An advanced virtual skincare advisor that uses Artificial Intelligence (AI) driven algorithms to analyze selfies and offer a personalized recommended routine in just 60 seconds.

- Display the feature in the top of the page so users can locate it easily.
- Change the design of the feature to make it look like a clickable feature not an AD banner.
- Provide this feature in various pages of the application.
- Made question formation appropriate to the user’s gender and ordered logically.
- Gave specific image criteria and ensured that the system recognized the image.
Color Studio
Color Studio is designed to help women choose makeup, contact lenses, and hair colors that complement their skin tone and enhance their overall appearance.

The tool uses advanced color analysis techniques to determine the user’s skin tone and suggests colors that work best with it.
By uploading a photo of themselves and experimenting with different makeup looks, hair colors, and contact lenses to see how they will look before making any real-life changes. The tool offers a wide range of shades and hues to choose from, so women can find the perfect match for their skin tone and personal preferences.
In addition to helping them choose the right colors, Color Studio also provides useful tips and advice on makeup application, hair care, and contact lens care.
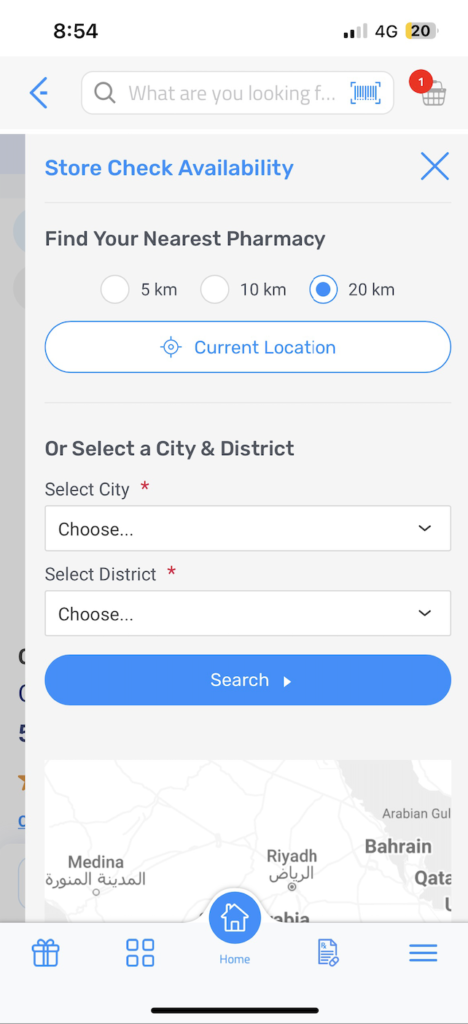
E-Prescription Service
E-Prescription tool is an efficient way to manage medications. It can save time and hassle to streamline the process of filling prescriptions.

By allowing patients to upload their prescriptions or submit a refill approval number through the app. Once the prescription has been verified and approved, We will deliver the medication directly to the patient’s doorstep, eliminating the need for in-person visits to the pharmacy.
Patients can easily track their medication orders through the app and receive notifications when their medication is ready for delivery.
Additionally, the tool can also help patients manage their medications by providing information on potential side effects, drug interactions, and dosage instructions.