
Stakeholder: The roads and transport authority of UAE
Role: I worked with the stakeholder, PM and Development team
Methods: Research, user interviews, usability test, Prototyping
Tools: Pen, Papers, Miro and Figma
Deliverables: UX Research & Analysis, Usability Testing Report, Lo-fi & Hi-fi Wireframes
Overview
Salik makes managing user’s Salik account easier and more convenient. Now new services and features are added to help you even more. Existing features are all available so you can check your balance, Recharge your account or any other account, Purchase a Salik tag, Also add or remove vehicles, check your trips and violations, update your profile information and access general Salik information.
Problem Statement
- Customer support is getting a lot of calls because users are having trouble activating the tags because the process is confusing.
- 30% of people using Salik complain of they can’t understand some of the required fields and have to call customer care to clarify some info.
- Information Architecture led to confusion among current users.
Research / Ideation

We conducted user interviews with targeted users to understand their pain points and their needs and desires, and found out most users want more guidelines on the website so they can recharge.
From usability testing sessions we found users struggle to understand and submit their data through the website and go through the full process without any frustration. Our solution should deliver actionable and easy-to-understand metrics to help them by submitting any request without struggle.
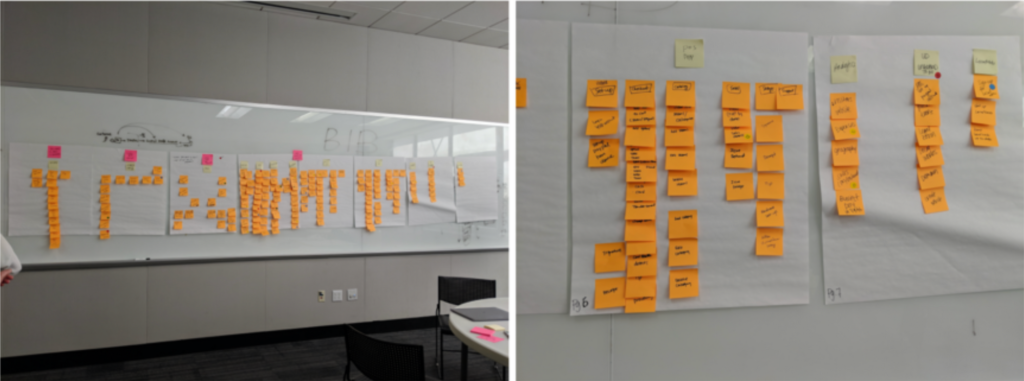
- Our next challenge was to take all the extremely valuable information gathered in our empathy stage and begin to make sense of it.
- After brainstorming sessions carried out in this stage, we started our ideation off by defining our methodology.
- We also created a mind map to help us identify the basic Information Architecture of some of the solutions we’ve ideated.
- Then we outlined a couple of user flows for features we collectively thought would be most helpful to mitigate our users’ blockers.
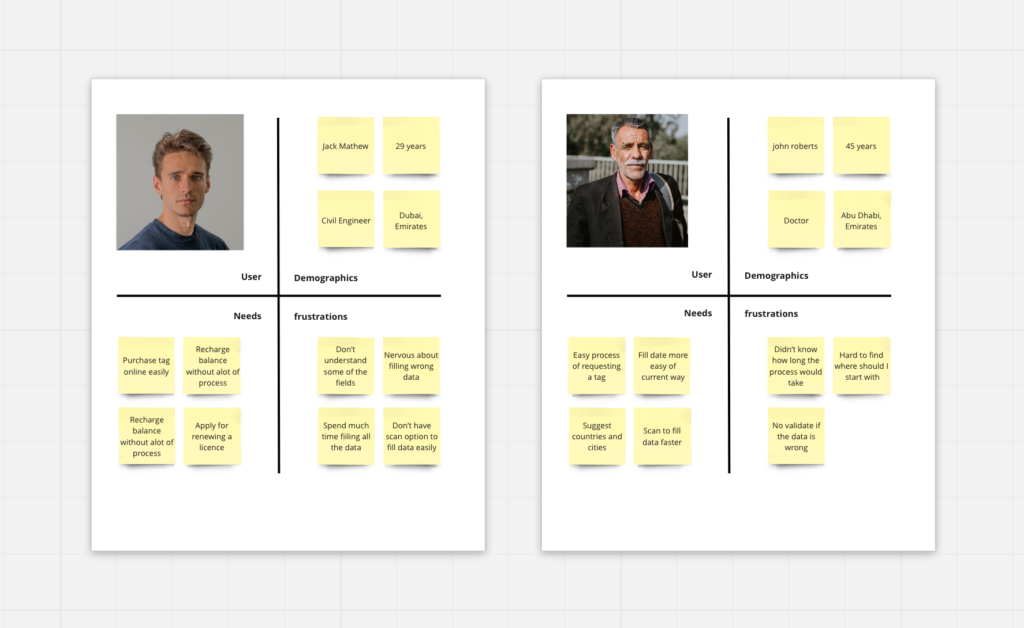
Persona

User interviews helped us a lot to understand user’s behavior, goals, and needs also which specific problems they face, All of that helped us a lot in making the persona..
We used the design thinking process to start by working to empathize with the user in order to understand and then define the problem.
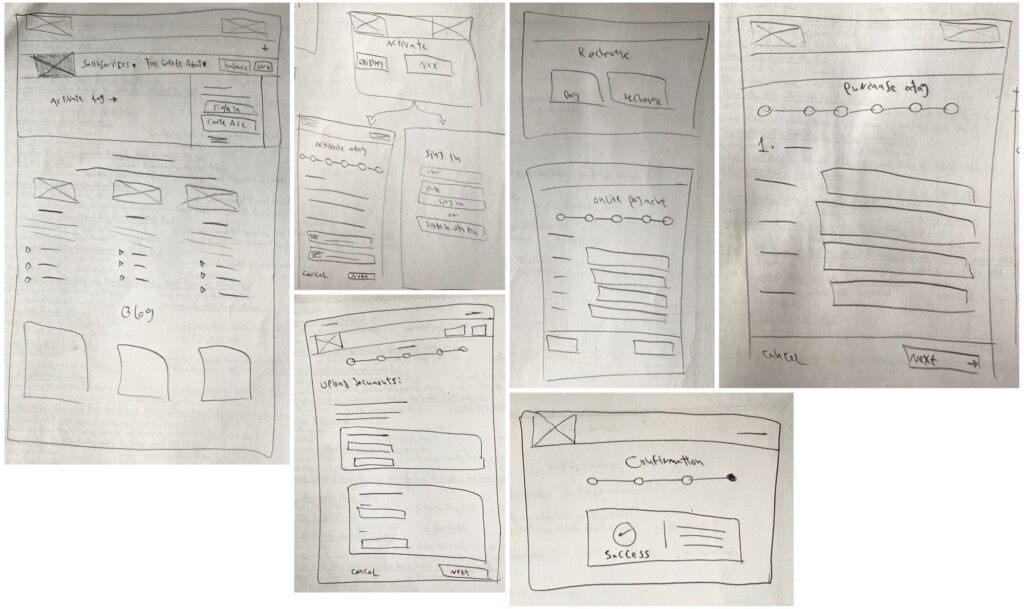
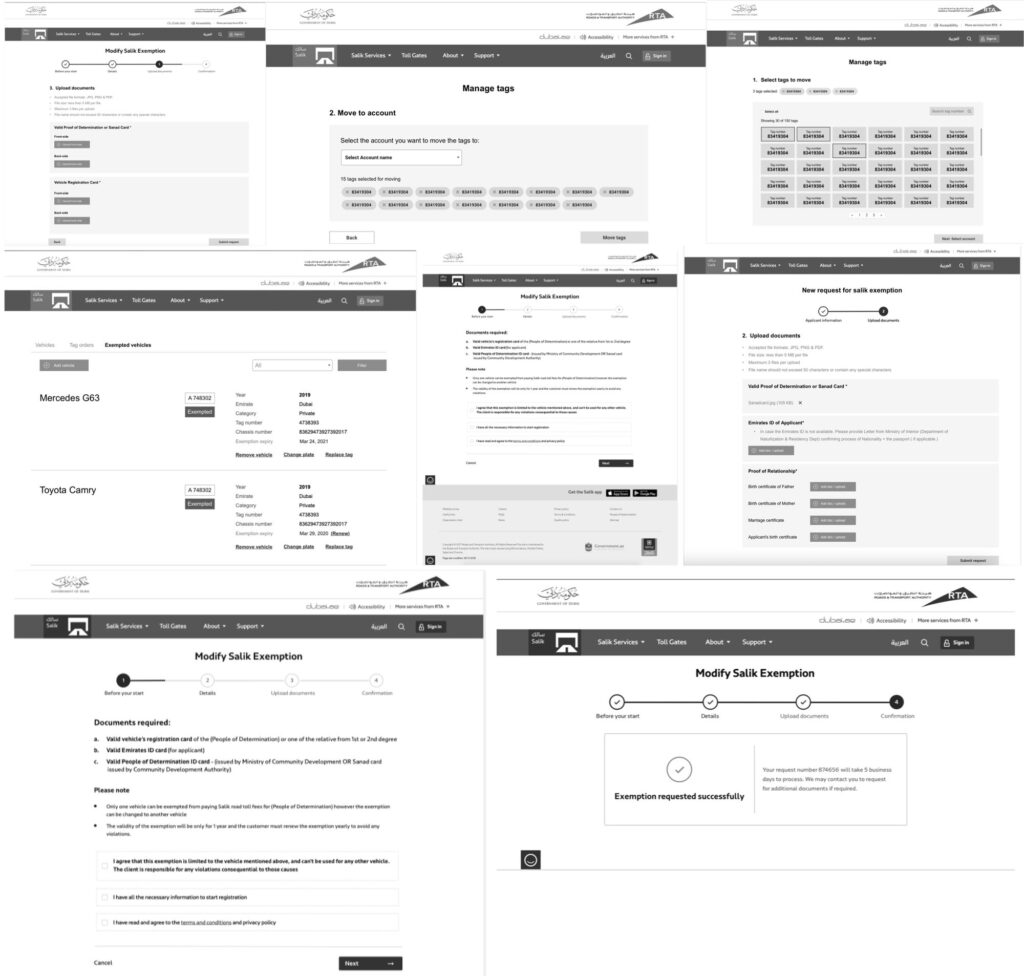
Lo-Fi Wireframes

Once we understood our users, then we began working on solutions based on the brainstorming sessions carried out in the definition stage, we started our ideation off with some solutions
We had several whiteboarding sessions and created paper wireframes and low/medium-fidelity wireframes to review with the team to select the idea.
Hi-Fi Wireframes

Results
- We decreased complaints to customer support by 70%
- 90% of users go through the process easily without any frustration
- RTA Salik officially announced that they went paperless and the customers can use the website to purchase or activate the Salik tag